01 字体分析
.png)
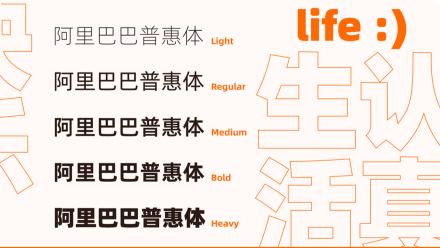
根据微信团队对UI界面的定位,团队从几个方向分别提案,并最终沿着D风格的简约现代无衬线风格优化为最终方案。
.png)
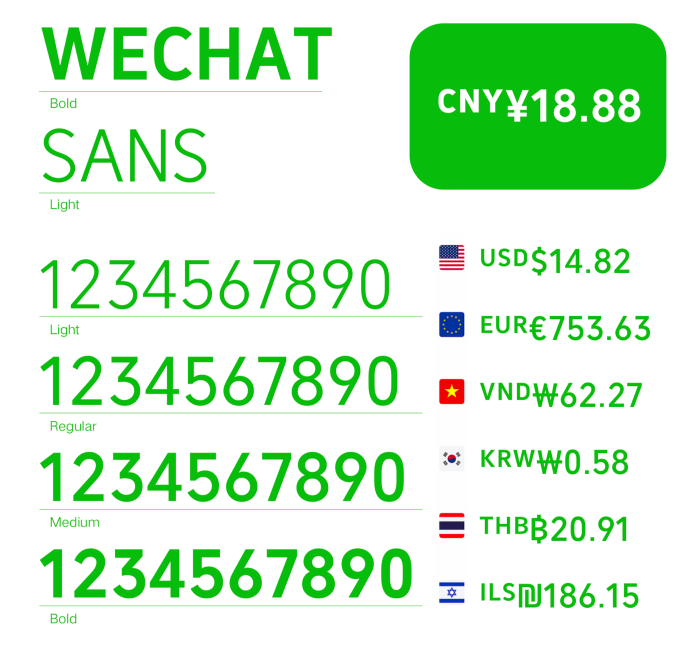
可变的数字宽度,缩减数字字宽,各字重间不等宽。
.png)
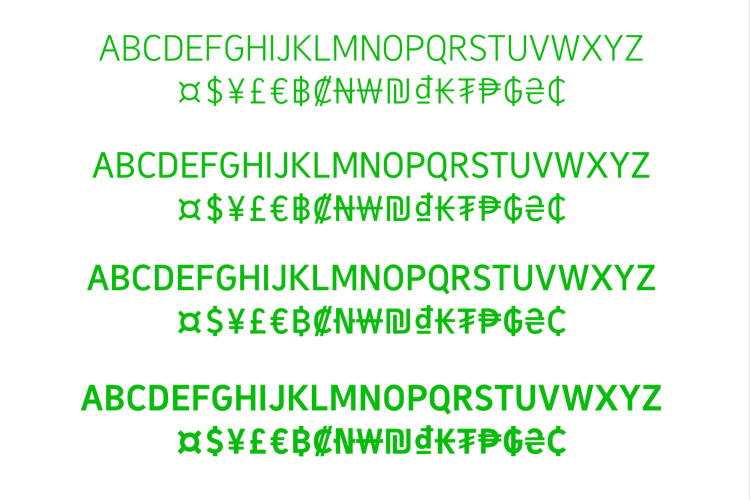
在反复推敲细节后,更为平和的方案被选中。

根据界面需求,可以实现上标的大写字母和货币符号。


02 应用展示
.png)
.png)
更多优秀案例
定制项目介绍
汉仪的专业字库团队可以为品牌量身定做一套全新的字库,从品牌中寻找和提炼灵感和情感,
从风格,字型,字重,斜度,
语言以及搭配上探索字体更丰富的表现形式,为企业创造出极具辨识度和认知度的品牌字体。
汉仪有经验丰富的中西文设计团队,
可以精准的发现并提炼出不同语言字体中的设计元素和特征,
并把这些元素和特征融入到中文字体的设计之中。
.png)